엘리멘터 프리버전은 무료임에도 불구하고 홈페이지 제작에 충분한 기능을 제공하고 있습니다. 그 중 템플릿의 기능은 상당히 유용하게 사용할 수 있는데요 오늘은 템플릿의 활용에 대한 팁을 드리고자 합니다.
템플릿은 미리 사용자가 섹션, 페이지를 만들어 놓고 어디서나 불러쓸 수 있도록 기능을 제공합니다. 헤더나, 사이드, 푸터 등 다양한 영역을 만들고 원하는 위치에 넣을 수 있는데요 이때 유용하게 사용되는 것이 바로 템플릿 쇼트코드입니다.
하지만 무료버전 사용자에게는 템플릿 쇼트코드가 제공되지 않습니다.

관리자 > 템플릿 > 저장된 템플릿 페이지로 이동 시 쇼트코드가 표시되어야 할 자리에 아무것도 보이지 않습니다. 프로버전에서는 해당 기능이 제공되므로 자동으로 활성화 됩니다.
자, 그럼 무료버전에서 해당 기능을 사용할 수 있는 방법을 알려드리겠습니다. 플러그인을 이용하는 방법이므로 아래 단계를 따라하면 쉽게 할 수 있습니다.

Piotnet Addons For Elementor 플러그인
위 플러그인 엘리멘터에 다양한 위젯과 부가기능을 제공하는 플러그인입니다. 이 플러그인의 주요 기능 중에서 템플릿의 쇼트크드를 생성해서 사용할 수 있도록 하는 기능이 있습니다. 이 기능을 홈페이지 적용해보도록 하겠습니다.

설치 및 활성화
먼저 워드프레스 관리자 페이지로 이동합니다.
플러그인 > 새로추가 > 페이지로 이동하여 "piotnet"으로 검색하면 플러그인을 확인할 수 있습니다. "지금설치" 및 활성화"를 하게되면 플러그인이 설치됩니다. 이제 설치된 플러그인 목록에서 확인할 수 있습니다.

플러그인 설정
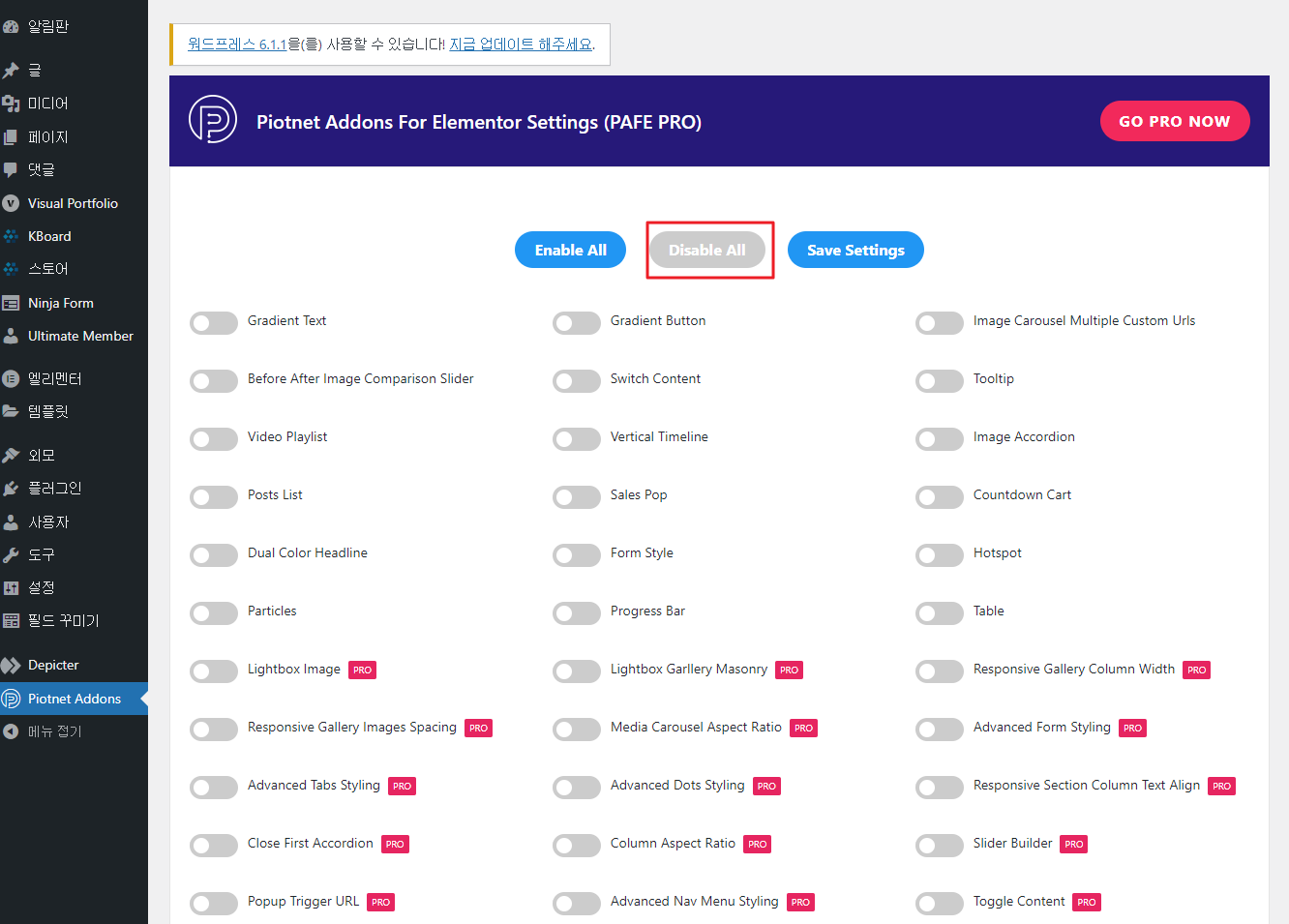
플러그인 메뉴로 이동합니다. 관리자페이지에서 "Piotnet Addons"메뉴를 누르면 관련 설정이 확인됩니다. 무료와 유료버전이 표시됩니다. 그리고 무료버젼 중에서 일부 기능은 활성화 되어 있습니다. 필요없다면 모두 비활성화 시켜줍니다. "저장" 버튼을 누르고 "템플릿"메뉴로 이동합니다.

쇼트코드 표시 및 활용
템플릿메뉴로 이동하면 쇼트코드가 활성화 된 것을 확인할 수 있습니다. 혹시 표시되지 않는다면 "화면옵션"버튼을 누르고 쇼트코드 컬럼을 체크해주시기 바랍니다. 이제 활성화된 쇼트코드를 테마의 원하는 위치나 위젯영역에 표시할 수 있습니다.
쇼트코드와 엘리멘터를 활용하면 테마나 플러그인을 더욱 멋지게 만들수 있습니다. 이를 이용한 fullpage.js 연결 방법을 다음번에 안내드리도록 하겠습니다.
감사합니다.
'엘리멘토' 카테고리의 다른 글
| 쉽고 빠르게 페이지 디자인 하는 방법 (0) | 2023.04.19 |
|---|---|
| 워드프레스에 동영상 편집하기 : 독자들에게 더 매력적인 콘텐츠 제공 방법 (0) | 2023.03.20 |
| 엘리멘터 에디터란? (0) | 2023.03.05 |