안녕하세요 WP테마 주인장 입니다.
오늘은 워드프레스에서 이미지나 동영상 등의 포트폴리오를 만들 수 있는 몇가지 방법을 알아 보도록 하겠습니다.
- Elementor 플러그인 사용
- Elementor 플러그인을 사용하여 포트폴리오를 만들 수 있습니다.
- Elementor 플러그인에서 제공하는 '포트폴리오' 위젯을 사용하여 포트폴리오를 만들고, 필요한 경우 레이아웃 및 스타일을 조정합니다.
- 포트폴리오 항목에 이미지나 동영상 등의 미디어 파일을 추가하고, 필요한 경우 링크를 추가할 수 있습니다.

2. Visual Portfolio 플러그인 사용
- Visual Portfolio 플러그인은 포트폴리오를 만들고, 관리하며, 워드프레스 웹사이트에 쉽게 추가할 수 있는 플러그인입니다.
- Visual Portfolio 플러그인을 설치하고, 포트폴리오를 생성한 후, 포트폴리오 항목을 추가하고, 필요한 경우 레이아웃 및 스타일을 조정합니다.
- 생성한 포트폴리오를 워드프레스 웹사이트에 추가하고, 필요한 경우 레이아웃 및 스타일을 조정합니다
[Visual Portfolio 설치 방법]

- Visual Portfolio 플러그인 설치 및 활성화
- 워드프레스 대시보드에서 '플러그인' 메뉴로 이동합니다.
- '새로 추가' 버튼을 클릭하여 'Visual Portfolio'를 검색합니다.
- 검색 결과에서 'Visual Portfolio' 플러그인을 찾아 설치하고 활성화합니다.
- 포트폴리오 생성
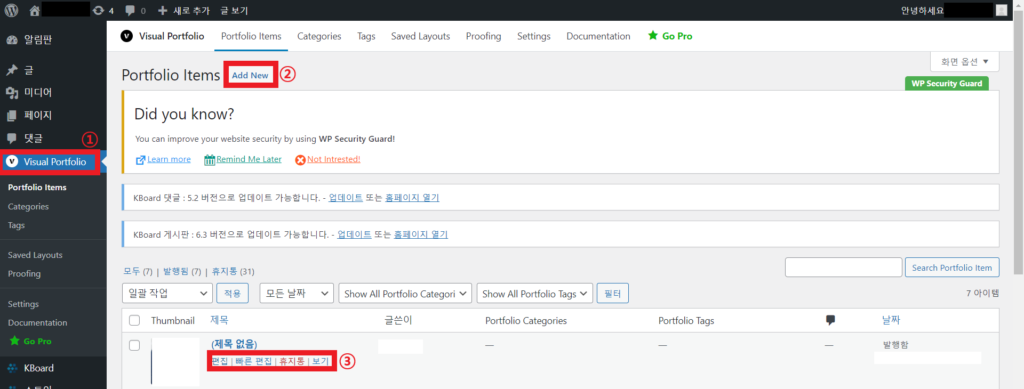
- 워드프레스 대시보드에서 '포트폴리오' 메뉴로 이동합니다.
- '포트폴리오 추가' 버튼을 클릭하여 새로운 포트폴리오를 생성합니다.
- 포트폴리오에 제목, 설명 등의 정보를 입력하고, 포트폴리오 항목을 추가합니다.
- 포트폴리오 항목 추가
- '포트폴리오 항목 추가' 버튼을 클릭하여 새로운 항목을 추가합니다.
- 항목에 제목, 설명, 이미지 또는 동영상 등의 미디어 파일을 업로드합니다.
- 포트폴리오 항목의 레이아웃 및 스타일을 선택하고, 필요한 경우 링크를 추가합니다.
- 포트폴리오 페이지 생성
- '페이지' 메뉴에서 '새 페이지 추가'를 클릭하여 새 페이지를 만듭니다.
- 페이지 제목을 입력하고, '포트폴리오' 블록을 추가합니다.
- 포트폴리오 블록의 설정에서 생성한 포트폴리오를 선택하고, 필요한 경우 레이아웃 및 스타일을 조정합니다.
- 포트폴리오 페이지 공개
- 포트폴리오 페이지를 공개하려면, 대시보드에서 '페이지' 메뉴로 이동하여 해당 페이지를 찾습니다.
- 페이지를 편집하고, '게시' 버튼을 클릭하여 포트폴리오 페이지를 웹사이트에 공개합니다.
'플러그인' 카테고리의 다른 글
| 404에러가 발생할 때 어떻게 해결할 수 있을까요 (0) | 2023.03.24 |
|---|---|
| 워드프레스에서 유용한 플러그인 어떤게 있을까요? (0) | 2023.03.17 |
| 워드프레스 에디터에서 이미지 쉽게 삽입하기 (0) | 2023.03.17 |
| 나만 몰랐던 워드프레스 게시판 추천5가지 (0) | 2023.03.09 |
| 워드프레스 고전편집기는 무엇인가요? (0) | 2023.03.07 |